Getting started with Smartlook
How to setup the Smartlook SDK and start recording user sessions
The Smartlook SDK is designed to make deployment in various applications as simple as possible. There are multiple interchangeable methods to deploy the SDK in your app allowing you to choose which method works best for you and your app.
Implementing the Smartlook SDK
The Smartlook SDK is provided by the commonly used distribution channels for each platform.
- On Android, you can add the implement the dependency in your Gradle configuration.
- On iOS, you can add a dependency to the Smartlook Analytics Swift package.
You can also install the SDK manually by downloading the package directly from the Smartlook Mobile developer hub.
You can find more information on every platform the Smartlook SDK supports in the documentation.
Start recording sessions
To start recording user sessions, provide your unique project key and call start(). You can find your project key in the mobile project settings on the Smartlook dashboard.
// Provide the SDK with your project key
Smartlook.instance.projectKey = "a76b285a70ecfb2b2cc13813b0be2de6b60acf99"
// Start recording
Smartlook.instance.start()And that's it! You can further fine-tune your settings based on your specific needs.
Unique project keyUser sessions can be recorded even if you haven't set the project key. Without a project key, Smartlook collects data but does not send it. Once you set the project key, the system sends the data.
See also Setup FAQ and Issues
Users and Sessions
A user is a permanent entity that spans sessions. Each user has an autogenerated identifier that you can change by giving it a custom identifier. If Smartlook better identifies your users, the identifier can change. However, user identification always respects visitor privacy.
Sessions begin when the user starts the application and finish when they close it or stop using it for a period of time (about 5 minutes). Short interruptions of the application (incoming notifications, short calls, going to the device's settings, etc.) do not lead to a new session. Session recordings are grouped according to user.
To reset the user and to detach subsequent recordings from the current user, use the user.openNew() method.
You can also assign custom properties to each user.
For more information, see Life Cycle, Session, User and the respective API documentations.
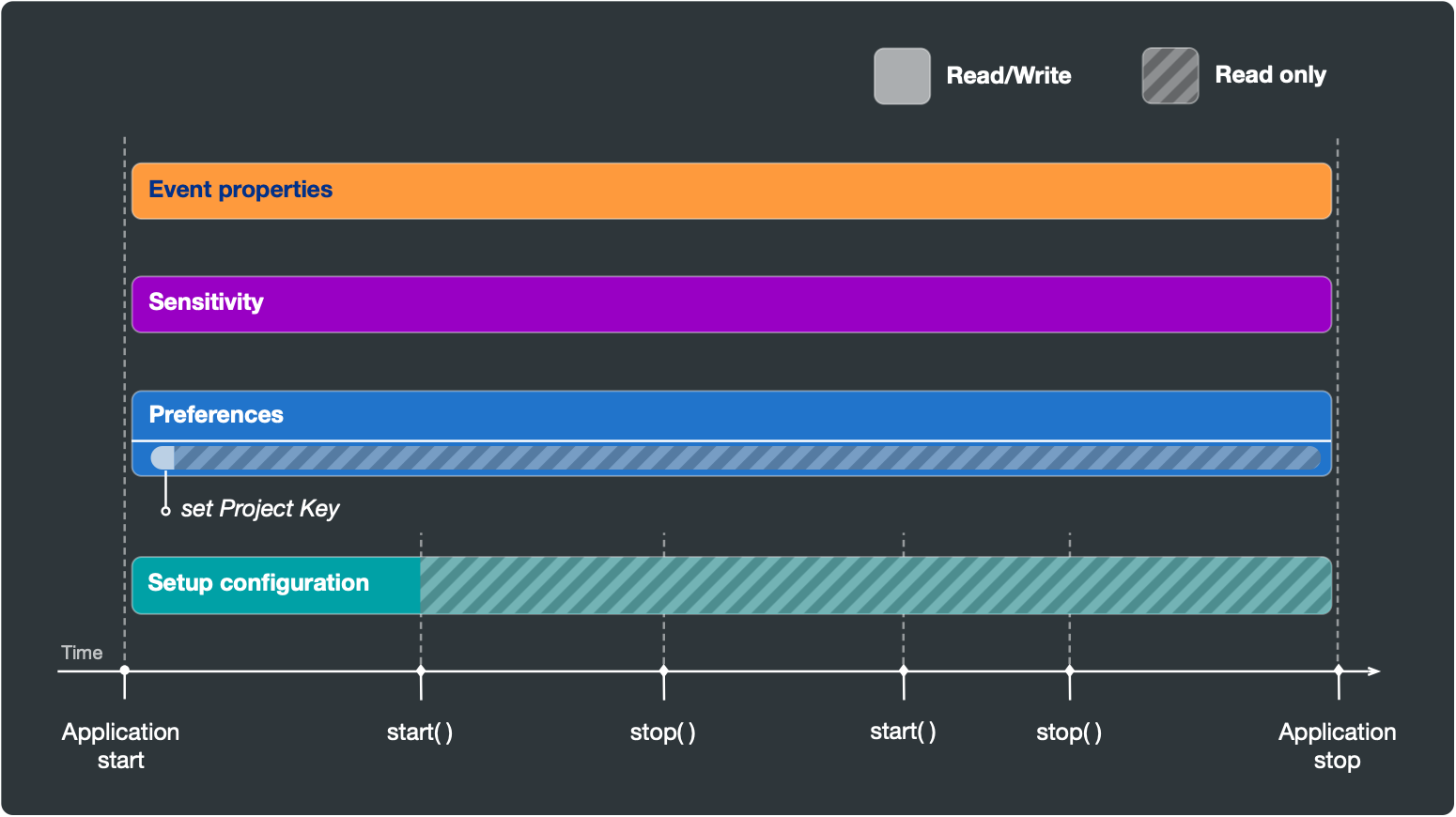
Preferences and State
The SDK settings consist of two property sets, Preferences and SetupConfiguration. There are also dedicated properties for sensitivity and event properties.
SetupConfigurationcontains properties that must be set before the you can start recording.Preferencesproperties can be changed at any time and their effect is immediate. The only exception isprojectKey, which can be set any time but only once during the app life cycle.SensitivityandEvent Propertiescan be set any time with immediate effect.
The SDK considers settings values as preferred. In other words, these are the values the SDK should use. However, resulting values may be different due to a variety of reasons. The SDK always tries to accommodate your configuration settings.
Actual parameters used for recording are available in the Smartlook.instance.state call.

Handling sensitive data
Protecting user privacy by removing any sensitive data from session recordings is one of the most serious tasks of the Smartlook SDK.
Smartlook offers several methods to handle sensitive data:
- Rendering modes
- Sensitivity
- Masks
Examples of wireframe rendering:
Example 1 | Example 2 |
|---|---|
 |  |
For more information on user privacy and sensitive data, see Handling Sensitive Data.
Events tracking
The Smartlook SDK automatically detects and tracks several types of events, including touches, UI control actions, rage taps. You can also track custom events using the trackEvent(name, parameters) method.
You can also define global events that are used on all automatic and custom events. With global events, you can track all events that happen in a particular part of application.
Keep in mind that you don't have to track all events. It is possible to track only selected types of events by setting the event tracking mode in your preferences. Custom events are always tracked.
For more information, see Event Tracking.
Navigation Tracking, Heatmaps
On most platforms, navigation events (when he UI moves from one screen to another) are tracked automatically. These events are also used to define the UI flow sections for generating heatmaps.
If the automated navigation events are not sufficient for analytical or heatmap purposes, it is possible to amend or replace automatic events with custom navigation events.
For more information, see Recording navigation and heatmaps.
Integration with other tools
A very common question is whether Smartlook can integrate with other analytical tools.
The Smartlook SDK published two URLs that point to the current User and Session landing pages in the Smartlook Dashboard. These URLs can be used as parameters in 3rd-party tools to allow an authorized person immediate access to sessions recorded by Smartlook.
For more information, see Integrating with other tools.
Setup FAQ and issues
When are user sessions available in the dashboard?
It could take up to several minutes before the recordings appear in your Dashboard. By default, recordings are only uploaded when the device is connected to wifi. If the device is on a mobile network, uploads wait until the device is connected to wifi. For all recordings to be immediately available, enable upload on mobile (cellular) data on the project dashboard.
For detailed information how session recordings are uploaded to the dashboard, see When do sessions appear in the dashboard?.
Android: Debugging on SimulatorsSome Android simulators are not reliable when running low-level libraries like Smartlook. Testing on real devices is preferred when debugging an application that utilizes Smartlook.
iOS: Main Thread Checker warningWhen debugging an iOS application with Smartlook, a Main Thread Checker warning which might be accompanied by a short application freeze during the application start is encountered. The freeze does not happen in production builds. Details of how to solve this situation provides this technical note.
Updated 9 months ago
