Recording navigation and heatmaps
Learn how user navigation is recorded in an application and used to generate heatmaps
Understanding how your users interact with your app is the purpose of Smartlook. During a typical session on a mobile app, a user might have to navigate through several screens to achieve their goals.
Smartlook tracks these transitions automatically and records them as navigation events. These events are available on the Smartlook dashboard. Another usage of navigation events is to generate heatmaps.
Properly dividing the user flow into individual screens is important for correct heatmap generation. Each heatmap is generated for a particular screen.
However, the accuracy and usefulness of auto-tracked navigation events depends heavily on the way the application UI is composed. Smartlook understands apps that use standard UI kits for each platform very well. However, if the application is made using a third-party framework, such as a gaming framework, the Smartlook SDK cannot detect the navigation logic of the application. Details about the extent of the auto-detection of the navigation events on each platform are provided in the API Reference.
In these cases, navigation events must be tracked programmatically.
Custom navigation events
Custom navigation events are tracked by calling Smartlook.instance.trackNavigationEvent("screen-name").
The method also accepts an optional parameter to denote the navigation direction: whether the app enter or exit the screen. The exit event also records the duration from the previous corresponding enter event.
For more information on navigation events implementation, consult each platform API documentation.
Mobile heatmap galleries
Smartlook automatically creates a gallery of your app within a time interval that you set. Heatmap galleries include all automatically tracked and custom navigation events. Smartlook builds heatmap galleries using aggregated data from multiple sessions across multiple users in the time interval you set. The data is overlaid on randomly selected screenshots of your mobile app. An individual heatmap gallery can contain many screens.

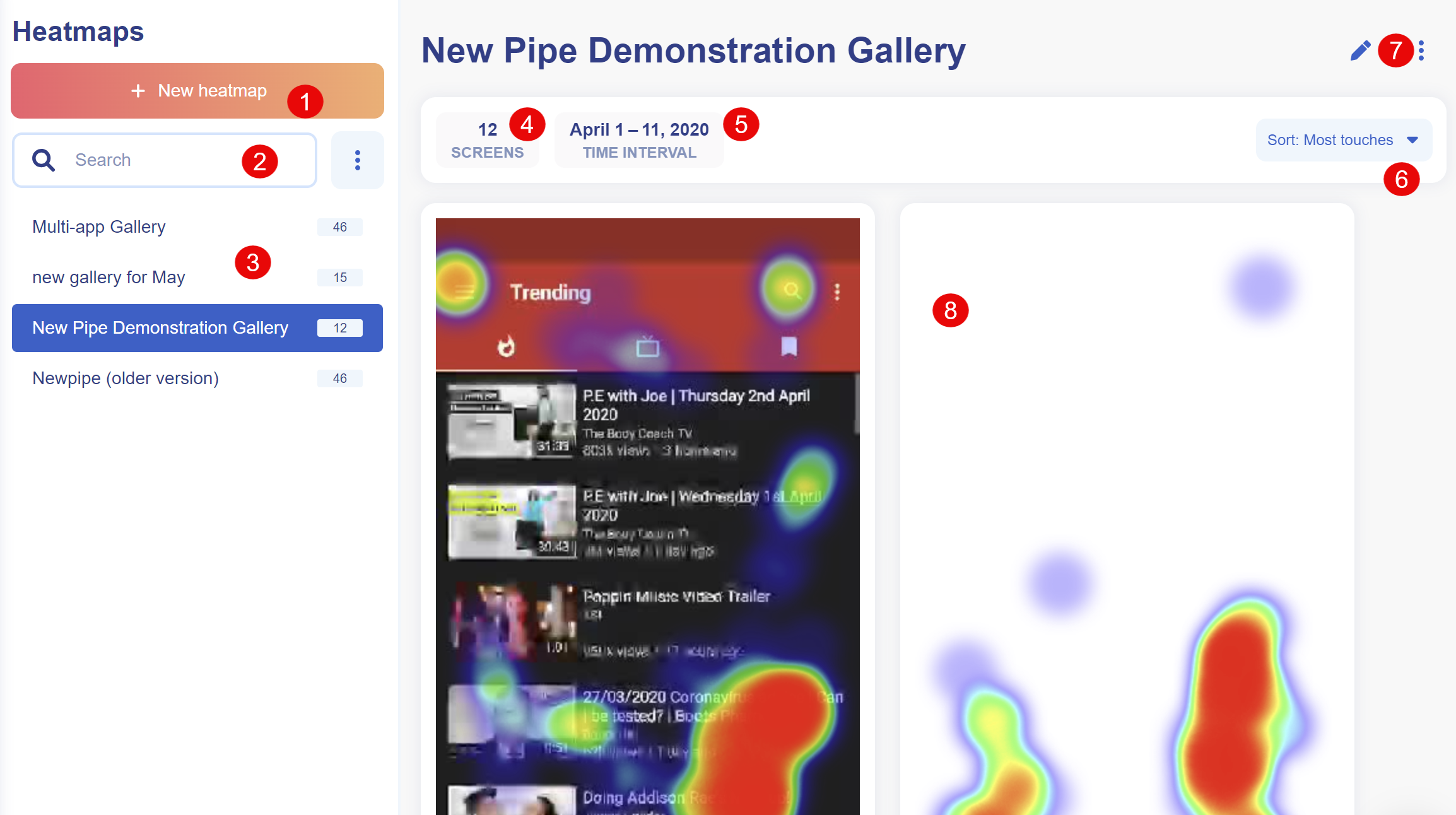
Heatmap section
| Number | Section |
|---|---|
| 1 | Create a new heatmap gallery |
| 2 | Heatmap search |
| 3 | List of heatmap galleries |
| 4 | Number of screens included in your heatmap gallery |
| 5 | Time interval for your heatmap gallery. You cannot change the time interval. |
| 6 | Sort the screens by: A - Z, Z - A, Most touches, and Least touches. |
| 7 | Rename and delete your heatmap gallery |
| 8 | Heatmap gallery screens |
Creating heatmap galleries
To create a heatmap gallery:
- In the Heatmaps section, click + New heatmap.
- In Gallery name, enter a name.
- In Interval, choose the time interval you want for the heatmap gallery.
- Click Create gallery.
Updated 9 months ago
